Контекст
Наш клиент обратился к нам с идеей создать погодное приложение, которое может иметь функцию замены стандартных значков погодных условий на потрясающие наклейки. Наша команда решила воплотить эту идею в реальном погодном приложении.
Около
10 000скучных погодных приложений и виджетов
Решение
1.Экономичное гибридное приложение.
2.Потрясающие стикеры с анимацией.
3.Веб-интерфейс, позволяющий добавлять стикеры и рекламу в приложение.
Процесс разработки

Планирование
Изначально мы начали анализировать рынок приложений с погодой, стикерами и смотреть, как эти приложения конкурируют друг с другом. В ходе анализа мы выделили ключевые вещи, которые присутствуют в основных погодных приложениях: информация о давлении, ветре, УФ-индексе, прогноз погоды на час, неделю и месяц. Мы решили провести небольшой опрос, чтобы выявить показатели, на которые люди обращают внимание чаще всего. Это привело к показателям температуры, влажности, дождя и ветра. С точки зрения прогноза наиболее часто используются текущий, почасовой и недельный прогнозы. Мы решили интегрировать эти индикаторы в приложение. И это легло в основу функциональности приложения. Приложения со стикерами также были проанализированы. Это привело к решению сохранить аналогичный функционал в нашем приложении. Проект велся по методологии Scrum.
Индивидуальное решения
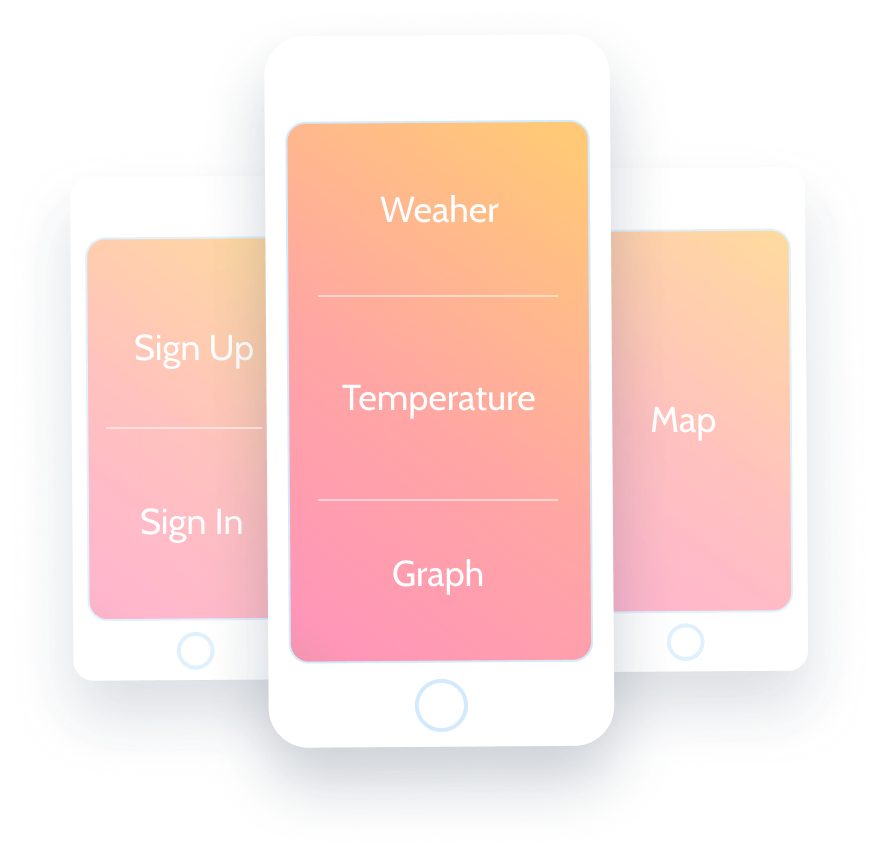
В начале мы решили построить прототип. Это помогает понять логику приложения. А дизайнер способен исправить недостатки в пользовательских сценариях. На этом этапе дизайнер смог выбрать один из двух вариантов компоновки прогнозов, чтобы все можно было оставить на одном экране.


Дизайн
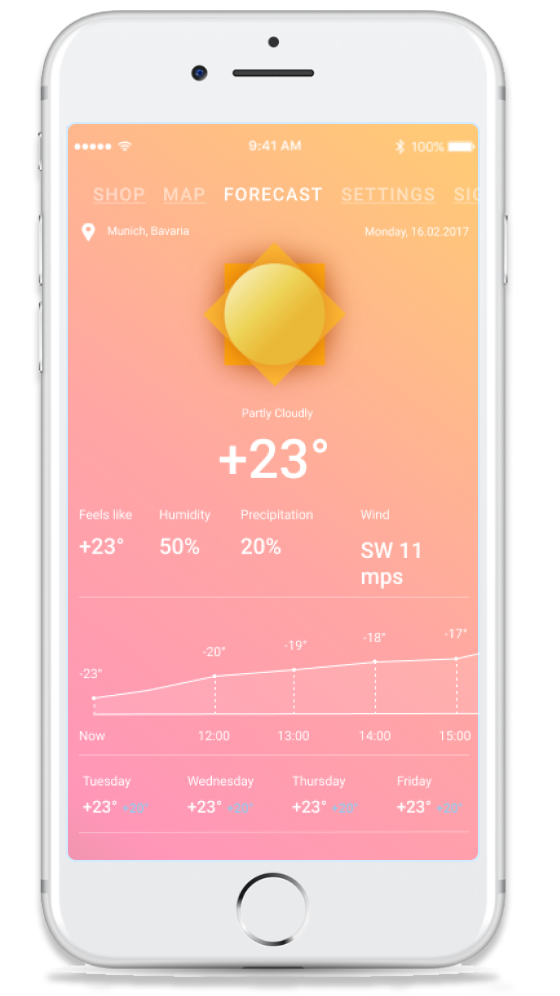
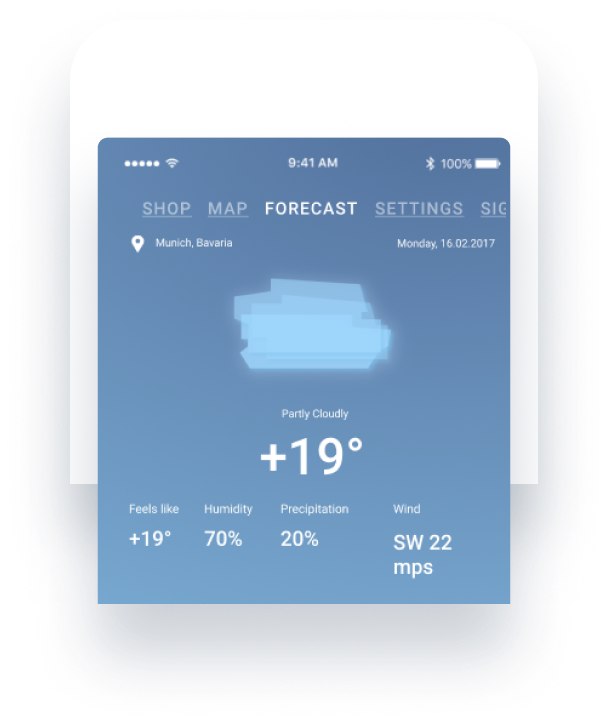
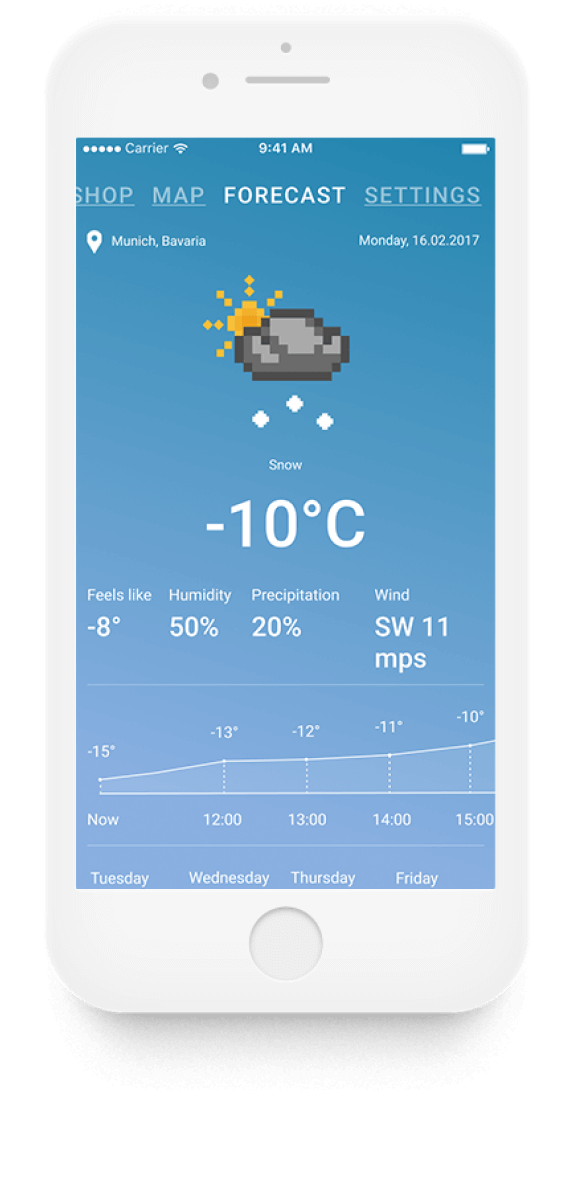
Прежде всего, дизайнер создал мудборд для разных приложений и концепций и описал клиенту свое видение. Мы решили сделать все пункты меню в виде вкладок в верхней части приложения. Таким образом, пользователь может видеть все элементы сразу. Основное внимание в дизайне уделяется наклейкам и погодным условиям. Каждое состояние имеет свой фон, созданный дизайнером. Затем было создано 5 пачек статических наклеек. Каждому погодному условию соответствует своя наклейка с погодой. В процессе разработки стикеров у заказчика возникла идея сделать анимированные стикеры. Дизайнер создал дополнительно 2 анимированных пака.
Процесс разработки
Команда разбила задачи на два этапа. Первый этап — серверная разработка, второй — мобильная. Шаблон MVC был оснащен мобильным разработчиком. Поскольку это гибридное приложение, первый этап был посвящен HTML-представлению. Второй была разработка контроллеров, а также сервисов, то есть внутренней логики. Команда разработчиков столкнулась с проблемой с внешними API. У него были плохо документированные API. Чтобы избежать таких проблем, мы решили сделать собственный API, который мог бы взаимодействовать с внешними. Таким образом, мы устранили потенциальные проблемы, которые могут возникнуть при использовании приложения. Вторая проблема была связана с неизвестными погодными условиями. В связи с этим, команда подготовила утилиту в бэкенде, которая могла определять неизвестные погодные условия, и можно было с лёгкостью назначать наиболее актуальные стикеры. Однако возникла очередная проблема, когда у пользователя не было подключения к Интернету. В этом случае пользователь не мог просмотреть прогноз погоды. Чтобы избежать такой проблемы, было реализовано решение для кэширования. Пользователь мог видеть прогноз погоды, не имея подключения к интернету. Между тем, бэкэнд-разработчик создал специальный API приложения, которое объединяет API различных внешних метеорологических служб в свой собственный API. После этого дизайн был готов и реализован в приложении. Наконец, команда разработчиков выполнила различные исправления на каждом уровне внутренней архитектуры.
Технологии




Полученные результаты
Наконец, команда выпустила уникальное погодное приложение с забавными стикерами. Тот, кто загрузит приложение, может воспользоваться возможностью изменения стандартных значков погодных условий вместе с фоном. Когда идет дождь, вы можете заметить капли облаков, но теперь вы можете изменить на более красивую наклейку, когда облако улыбается на более приятном фоне.